몰입형 AR 문화 콘텐츠를 위한 AI-기반 실가상 반응형 인터페이스 설계와 사용자 중심 기술 요구 사항


Copyright © 2024 Korean Institute of Broadcast and Media Engineers. All rights reserved.
“This is an Open-Access article distributed under the terms of the Creative Commons BY-NC-ND (http://creativecommons.org/licenses/by-nc-nd/3.0) which permits unrestricted non-commercial use, distribution, and reproduction in any medium, provided the original work is properly cited and not altered.”
초록
증강현실(AR) 안경을 통해 문화 공간 콘텐츠를 효과적으로 경험하기 위해서는 기기가 제공하는 디지털 콘텐츠와 현실 세계의 정보를 통합하여 사용자의 감각적 충돌 없이 불편함을 최소화하고, 몰입형 경험을 통해 사용자 만족도를 극대화해야 한다. 본 연구는 동적 환경에서 정보가 AI(인공지능)와 센서-데이터의 통합 알고리즘을 통해 인터페이스 오버레이 조건에서 사용자의 요구를 반영하며 맥락적으로 연동되면서 전달되는 현실과 가상의 몰입형 융합 콘텐츠 경험을 연구한다. 이를 통해 새로운 기술적 요구 사항이 도출되며, 실가상 화면이 서로 반응하는 자동화된 라이브 인터페이스가 주요 해결책으로 제안된다. 본 연구는 문헌 연구와 사용자 경험 연구를 통해 요구되는 기술 요소들을 분석하고, 그 결과로써 AR 기반 실가상 융합 문화 콘텐츠의 상호작용을 향상하기 위한 사용자 관점의 필요 기술들을 규명하고 기술들이 작용하는 반응형 UI 플랫폼의 개념모델을 추출한다. 이는 향후 몰입형 콘텐츠 기술들이 더욱 혁신적으로 사용자 중심으로 발전해 나가도록 기여한다.
Abstract
To effectively experience cultural content through augmented reality (AR) glasses, it is crucial to integrate digital content with real-world information, minimizing sensory conflicts and discomfort while enhancing user satisfaction through immersive experiences. This study investigates how AI (artificial intelligence) and sensor data integration algorithms facilitate the delivery of information in dynamic environments via an interface overlay. It focuses on how these technologies can reflect user needs and contextually link real and virtual content for an immersive fusion experience. The research identifies emerging technical requirements and proposes an automated live interface where real and virtual screens interact as a key solution. By analyzing literature and user experience data, the study pinpoints essential technologies needed to enhance interactions with AR-based real-virtual fusion cultural content. It also develops a conceptual model for a responsive UI platform, aimed at advancing future immersive content technologies in a user-centric manner. This research is intended to contribute to the innovative development of AR technologies that prioritize user experience and adaptability.
Keywords:
AI-Driven UI, Real-Virtual Convergence UI, Responsive User Interface, Immersive ARⅠ. 서 론
증강현실 기술을 이용한 AR 글래스(AR-Glasses)는 사용자가 안경처럼 착용할 수 있는 웨어러블 장치의 일종으로, VR 헤드셋(VR-Headset)과는 달리 디지털 정보 기반의 가상 화면과 현실 세계를 선명하게 동시에 함께 시야에 공유 시킨다. (본 연구에서는 스마트 안경과는 차별화된 개념의 기기로서 ‘AR 글래스’라고 칭하고자 한다.)
2012년 구글이 ‘구글글래스(Google Glasses)’를 출시[1][2]한 이후 소니, MS, 엡손 등의 기업들이 자체 스마트 안경 제품을 출시했으나 사용자 경험 면에서 주목받지 못하여 시장을 혁신적으로 점유하지는 못해왔으나 꾸준히 확장됐고 애플의 비젼 프로(Vison-pro)의 발표와 더불어 자연어 기반의, 보다 사용자 친화적인 상호작용과 인터페이스를 통한 몰입형 콘텐츠 경험을 기대하게 되었다.
AR 글래스의 사용자 경험을 향상하기 위해서는 기존의 모바일 인터페이스 설계와는 전혀 다른 새로운 방식의 기술적 접근이 필요하다. 초기에는 웨어러블 기기로 분류되기도 했으나 이후 컴퓨터 스크린을 대치하는 새로운 분야로 발전되어 AR을 실시간 물리적 환경 경험과 가상 콘텐츠가 사용자에 의해 병합되는 사용자중심의 혼합 경험(Hybrid Experience)[3]으로 정의되었다. 증강현실 AR 글래스를 이용하여 문화적인 공간 콘텐츠를 사람들이 성공적으로 경험하기 위해서는 기기에서 제공하는 디지털 콘텐츠 정보와 현실 세계의 두 가지 콘텐츠 정보들의 시각적인 충돌을 최소화해야만 동적인 환경에서 정보들이 통합되어 비로소 몰입형 경험으로 사람들에게 만족감을 줄 수 있다. 본 연구는 몰입형 가상 콘텐츠 경험을 기반으로 한다. 인터페이스 오버레이 환경에서 사용자의 니즈가 주요한 기준이 되어 기술의 진화가 필요하다. 본 연구는 이를 위해 AI 기반의 자동화된 반응형 인터페이스가 해답이 될 것으로 가설을 설정하고 앞단의 연구로서 센서 데이터 융합 모델을 기반으로 한 콘텐츠 반응형 사용자 인터페이스(UI) 플랫폼 개발 전략을 수립하기 위한 단계로서 개념모델을 추출하고 요구 기술을 구조화하는 것이 주요 연구 목적이다. 연구방법론은 HCI(Human Computer Interaction) 사용자 경험(UX) 연구방법론과 문헌 연구를 병행 진행하였다. 추출된 주요 기술 요구 사항은 실시간 공간 데이터와 실시간 행동 데이터의 융합과 처리 능력, 센서 데이터 융합의 사용자 행동 및 환경 맥락에 기반한 콘텐츠 개인화가 포함된다. 또한, 사용자 중심의 직관적 설계 가이드 등이 있다.
Ⅱ. AR 글래스 실가상 융합 콘텐츠 경험을 위한 조건
1. AR 글래스를 활용한 콘텐츠 경험의 현황
오늘날 몰입적 경험을 제공하는 가상 환경은 가상 게임에서부터 소셜 미디어 플랫폼까지 수백 가지 서비스를 제공하고 있다[4]. 이러한 특별한 콘텐츠를 경험하는 여러 미디어 통로 가운데는 최근 주목되고 있는 AR 안경(AR-Glasses)을 통한 콘텐츠들이 있다. 이 미디어의 시작은 L. Rosenberg를 거쳐 T. Caudell에 이르러 1990년에 보잉 항공사에서 복잡한 항공기 시스템을 시각화할 수 있도록 설계하면서 이 상상적 개념이 기술로 구현되었다고 보기도 하지만 개념적인 시초는 훨씬 더 이전에 “오즈의 마법사(The Wonderful Wizard of Oz)”의 작가인 L.F.Baum이 1901년에 쓴 “만능열쇠(The Master Key)”[5]라는 소설이다. 이 소설에는 특수한 안경을 통해 사람이나 사물 위에 정보가 표시되는 장치인 캐릭터 마커(Character Marker)라는 개념이 나온다. 이후 확장현실(Extended Reality, XR) 분야는 소프트웨어와 하드웨어가 모두 빠르게 업데이트되고 있지만 현재 기술은 사용자에게 현실을 완전히 배제한 채 가상 세계만으로 감각적 만족을 제공하기는 부족하다. 이에 반해 현실의 시각과 물리적 공간 환경과 통합된 증강현실(AR) 서비스는 활용도가 높아서 가까운 미래에 중요한 콘텐츠 분야로 발전될 것으로 예상된다[6].
Markets and Markets의 리포트에 따르면 2025년부터 2030년까지 AR 글래스 시장은 빠른 성장이 예상되며 글로벌 AR 안경 시장은 2023년에 약 15억 3천만 달러로 평가 되었으며, 2030년까지 약 81억 9천만 달러로서 연평균 성장률(CAGR)은 27.1%에 달할 것이라 한다. 이러한 시장의 성장과 더불어 관련 연구들도 계속 나오고 있으며 사용자의 수용성에 대한 연구가 많아지는 추세다.
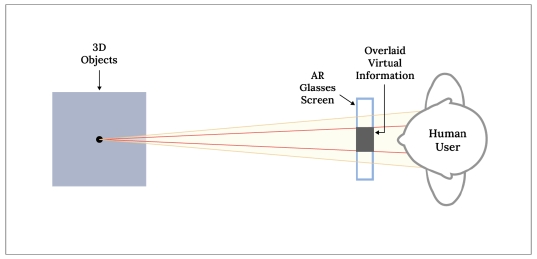
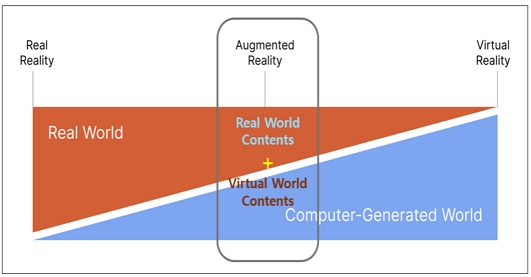
AR 글래스는 위 그림 1과 같이 사용자가 디지털 가상 세계와 온라인에 저장된 물리적 세계의 기록과 및 현재 시점의 물리적 세계를 함께 볼 수 있는[7] 새로운 콘텐츠를 다층적 시점을 가지고 동시에 제공하는 것이 가능하다. AR 인터페이스는 3D 환경에서 특정 위치에 정보를 그래픽으로 표시하기에 공간 시각화의 한 형태[8]이다. 따라서 기존의 시스템이나 기기 중심적 사고에서 벗어나 사용자 관점의 새로운 상호작용의 맥락적이고 통합적인 변화와 발전을 이해하기 위한 방향의 연구로 전환되지 않는다면 효과적인 기술의 평가와 지침 제공이 어려워진다[9].

Immersive Computing Spectrum of Augmented Reality (Image Ref: Author Revised from Google I/O Presentation 2017)
또한 스마트시계 등과 같은 웨어러블 기기들에 반하여 더 개인화된 몰입적 경험[10]을 제공한다. 안경처럼 눈과 안면을 이용한 기기를 착용한 사람에게만 보이는 시각과 청각 등 다른 감각들이 혼합되는 몰입적 공감각 융합 환경은 사용자 본인과 실시간으로 교감하고 인식할 수 있는 실감 경험의 특징 가운데 하나인 초개인화된 경험의 과정이자 실감적 공간 환경이기 때문이다.
2. 동적 환경에서의 콘텐츠 융합과 사용자 경험
스마트폰이나 다른 웨어러블 기기와 달리 AR 글래스는 사용자가 가상 콘텐츠와의 소통을 위해 물리적 에너지 소모 없이 원하는 작업의 수행이 가능하도록 설계된 기기다[11]. 따라서 사용자의 시야에 들어오는 디스플레이와 오디오를 통한 기기의 정보전달은 실시간으로 반응하며 사용자의 보행 시 행동 감지를 통해 기기의 인터페이스(UI)가 자동 반응 기술이 선호된다[12]. 그러나 융합적 관점의 학제적 연구가 부족한 탓에 가상 콘텐츠와 보행의 관계를 바라보는 관점으로 기술에 미치는 영향에 대한 연구가 많이 나와 있지 않다.
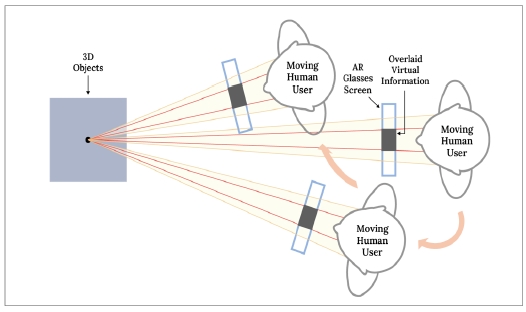
사용자가 이동하면서 콘텐츠를 소비하는 설정은 시야에 보이는 실가상 이미지와 함께 다른 감각적 센서들 사이의 정합 문제에서 정확도가 떨어질 수 있으며 지연(latency)을 발생시킬 수 있다. 그러나 물리적 콘텐츠가 중심이 되는 박물관이나 문화유적지 등에서는 한정된 공간이므로 관람 대상과 동선의 예측이 비교적 쉽기 때문에 보다 높은 수준으로 사용자의 만족도를 기대할 수도 있다. 이 경우는 사용자 신체의 동적 경험을 주도하기 위해 AR 콘텐츠의 서사적 시나리오가 강조[13]된다. 즉, 몰입감을 위해서는 주요 핵심 콘텐츠의 시각적 요소들이 맥락적으로 끊어지지 않고 이어져야만 한다. 사용자의 시야각 안에서 설명을 해주려는 목적이나 안내의 목적으로 화면의 시야에 끼어드는 이차적인 가상의 정보들에 대해서는 사용자들이 차단된 시야로 불안감을 느낄 수도 있고 만족하지 못한다(그림 2).
앞서 본연구의 가설과 같이 사용자의 이동에 따라 변하는 시야각에 실사 화면을 공유하는 콘텐츠의 화면 안에서의 위치값이 콘텐츠를 따라서 이동해주지 못하고 고정되어 있다면(그림 3) 콘텐츠의 소비와 몰입감을 저해하는 요소가 될 수 있다.
현실 공간의 콘텐츠 정보를 방해하지 않도록 연동하는 UI를 계속 상황에 따라 바뀌도록 자동화 설계하려면 많은 요소가 동시에 작용하는 것을 아우르는 기술 통합적 관점의 설계가 되어야 한다. 왜냐하면 실시간으로 움직이는 사람 눈동자의 시선은 빠르고 많이 움직이면서 조정되기 때문에 스마트폰 화면을 주시하거나 컴퓨터의 스크린을 보면서 플로우를 사용자 스스로 결정하는 사용자의 경험과는 비교가 안 되는 도전이다. 따라서 사람의 시선의 속도를 맞추면서 외부 환경에 동시에 대응하려면 AI의 도움이 필수적이라 하겠다.
3. 동적 환경에 따른 공간 인터페이스와 인터랙션
일반적으로 AR 인터페이스 모듈은 시스템과 장치 사이의 다리 역할을 한다[14]. 즉 사람과 시스템 간을 연결하는 것이다. 콘텐츠를 경험하는 사용자 관점에서 직관적 인터페이스란, 사용자가 쉽게 이해하고 별도의 학습 없이도 바로 사용할 수 있는 명확한 GUI 기능성을 갖춘 인터페이스를 의미한다. 이것은 기존의 컴퓨터나 모바일 인터페이스 등에서도 적용해 왔던 기존의 자동화 개념들보다 인터랙션 요소들을 더 많이 주지만 실제로는 자동화되어 사용자는 인지하지 못한다. 사용자가 요구하거나 대응하기 이전에 예측모델 (Prediction Model)을 활용하여 한발 먼저 제공하는 것이다. 이 경우 사용자가 물리적으로 개입하여 조작하는 인터랙션 요소는 최소화하는 방향으로 설계되는 것이 중요하다. 인터랙션이 생기지만 사용자는 개입하지 않아도 되는 자동문의 원리처럼 사람들은 걷던 대로, 그냥 걸어 들어가기만 하면 되는 것을 의미한다. 이때 사용자의 몰입도는 인터랙션의 지속성과 시간성 그리고 항상성에 영향을 받는다. 예를 들면 모바일 기업 Oppo가 홍콩대학과 함께 연구한 사용자 시뮬레이션 연구에서 결과를 보면 자동차 운전 시 AR 안경의 화면 인터페이스의 네비게이션 아이콘의 위치는 실제로 중앙이 아닌 시야를 가리지 않는 중앙의 하단부를 더 선호[15]한다는 것을 보여준다. 즉, 실제 공간 환경이 사용자의 시야(vison)에 이미 포함되기 때문에 단순화된 화면 그래픽 정보(GUI) 범위를 가지며 인터랙션이 가능한 메뉴나 기능을 최소화하고, 필수적인 정보만을 제공하는 것을 말한다.
III. 요구기술 추출을 위한 사용자 연구
1. 공간 콘텐츠와 행동 반응형 인터페이스에 대한 비젼 선호도 실험
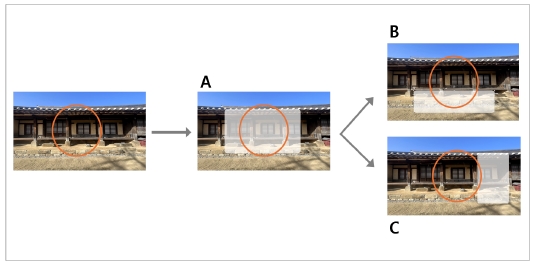
본 연구는 가설에 대한 사용자 니즈를 확인하기 위하여 설계에 들어가기 이전에 선호도 인터뷰를 진행하였다. 실험은 총 28명 (남7/여21명)의 홀로렌즈2 (HoloLensII) 착용 유경험자들로, 상대적으로 어지럼증이 덜하다고 알려진 20대를 대상으로 진행하였다. 실험은 AR 글래스가 아닌 아이트레킹(eye teacking) 기능이 장착된 홀로렌즈2로 진행했다. 디스플레이에 AR 콘텐츠를 오버레이 하여 가상 글상자(text box)를 사용자가 보는 화면에 띄우는 방식으로 진행하였다. 그림 4는 오버레이 된 글상자의 이동을 보여주는 실험이다.
실험 대상자 중 4명을 제외한 24명의 피실험자가 ‘A’ 화면과 같이 문화유적 콘텐츠를 정면에서 가리는 가상 화면의 글상자가 있다면 ‘B’나 ‘C’처럼 화면에서의 위치를 이동하겠다고 답하였다. 그중 18명이 그림 4의 박스 안에 ‘B’와 같이, 화면 하단의 글상자(Text box)를 선호했다. ‘이동하지 않는 오버레이 콘텐츠 박스’(A)를 택한 4명은 화면의 글상자 대신 자신이 몸의 위치를 바꾸면 된다고 답하여 흥미로웠다. 그러나 시선추적 기능이 적용된다면 사용자가 몸이 위치를 바꾸어도 사용자를 따라가게 될 것이다.
실험 참여자들은 기술적 반응을 예측하지 못하고 답을 했지만, 가상공간에 대한 사용자 경험 이해도 측면에서는 의미 있는 답이었다. 실제로 홀로렌즈2의 기능 가운데 대상을 입체적으로 돌아가면서 볼 수 있도록 시선추적 기능이 전환되는 버튼이 있다. 사용자들의 감정적 우려나 기대를 파악하기 위한 자유 의견에서는 ‘연동되어 화면이 바뀌는 것’은 전원 긍정적이었으나 그중 과반수에 가까운 11명은 ‘자주 바뀌는 가상 콘텐츠 상자(글과 그림 모두 해당한다)는 정신없을 것 같다’ 고 답하였다.
본 연구에서 2차로 연구 가설이 연관된 기초적 질문으로 진행한 ‘글상자 배경의 투명도에 대한 선호도’ 조사에서는 30% 투명도에 가장 많은(22명) 선호도를 보여주었는데 이는 애플 비젼프로(Vison Pro)에서 선호하는 30%, 40%의 박스 투명도와 일치하는 결과를 보여주었다. 그러나 본 실험에서는 색상이 들어간 글상자를 범위에 넣지는 않았고 색상의 개인적 선호도가 없는 흰색(white)을 기준으로 투명도를 설정하여 실험을 진행했다.
생성형 AI(Generative Artificial Intelligence) 기술의 상용화 이전에 수행된 연구들은 화면에서 텍스트 배치의 다양한 측면을 조사했는데 사용자들은 AR 글래스 화면보다는 물리적 환경에 텍스트를 배치하는 것을 선호하였고 기기에 부착된 카메라로 촬영한 장면의 이미지를 평가하여 걷는 동안 텍스트를 표시할 영역을 결정하는 선구적인 방법[16]을 2000년대에 이미 제안하기도 했다. 이러한 노력과 제안이 융합기술과 고도화된 센서, 그리고 AI 학습모델의 발전 과정을 보여준다.
2. 사용자 니즈에 기반한 개념과 요구 기술들
AR 안경 인터페이스는 사용자 경험과 서로 영향을 주고받는다. 이와 관련된 선행 연구로는 Rzayev, R. et al. (2020) 등이 있는데 피실험자가 대화하는 상황에서 인터페이스 위치에 변화 따른 사용자 인식[17]의 변화를 연구한 바 있다.
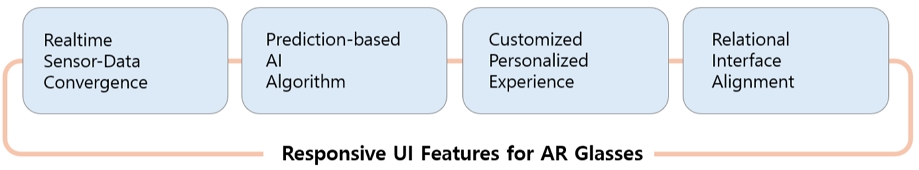
본 연구는 기초단계로서 아직은 사용자의 감정적 연관성보다도 시각적 몰입감을 보조하는 인터페이스의 기능적 선호도에 보다 중점을 두고 이를 구현하기 위한 기술의 방향성에 초점을 두고 연구를 진행했다. 연구방법론은 인터뷰와 테스트 등 사용자 경험(User Experience) 연구방법론과 기술 예측을 위한 스페큘레이티브 디자인 방법론(Speculative Design Methods)을 혼합해서 사용하였고 문헌 연구를 병행하였다. 앞 단계의 문헌 연구와 가설 확인을 위한 사용자 연구실험 등을 통해 니즈 기반의 기술 그룹을 다음의 그림 5와 같이 총 4가지로 추출하였다.
공간 인터랙션을 완성하기 위해서는 첫 번째 실시간 센서-데이터를 맥락적으로 통합하는 ‘Real-time Sensor Data Convergence’ 기술이 필요하다. 물론 현재보다는 고도화되어 오차나 오류가 적은 인식(Sound Recognition) 기술과 음성 인식(Voice Analysis)이 필요하다. 사용자와 대상 콘텐츠 (사물)의 위치인식도 3차원적으로 거리 구분이 있는 공간적 메트릭스로 인식되어야 한다. 그리고 제스쳐 인식을 넘어 사용자의 활동을 인식하는 행동 인식(Activity Recognition) 기술이 개발되어야 한다. 실제 현실 세계에서는 많은 소리가 들리고 겹치며, 인간의 감각은 그 가운데서 필요한 소리와 음성을 변별, 추출하는 뛰어난 능력이 있어 감각 분석과 프로세싱 부분에서는 만족도가 낮다.
두 번째로는 실시간 콘텐츠와 데이터의 정합도를 높이기 위해 예측하면서 준비하는 시스템인 ‘예측 기반 AI 러닝 알고리듬(Prediction-based AI Learning Algorithm)’ 기술이다. 현재도 이미 서비스가 다수 제공되고 있으며 다양한 연구들이 진행 중이지만 ‘행동 패턴 인식 (Behavior Pattern Recognition)기술’과 같은 사용자의 활동 패턴 관련 기술이 중요하다. 이 기술적 니즈가 기술 개발에 사용자 연구가 중요해지도록 만드는 이유다. 특히 조도나 습도 일광의 컬러 등 환경정보와 연동하는 ‘환경 감지 기술(Environmental Sensing)’과 같은 융합기술이 필요하다. 데이터수집 기술은 각각의 데이터 간의 호환성과 상호운용성이 낮다. 실시간 수집된 환경정보와 사용자의 데이터(Human Data)를 통합하여 분석하고 연동할 수 있는 융합 기술들이 요구된다. 또한 AR 글래스 기기의 환경에서는 화면 전환 속도가 다르다. 이 속도로 인해 예측 시뮬레이션이 오차가 있다면 만족도는 당연히 낮아진다. 이를 보완하는 ‘예측 모델링(Prediction-based Modeling)’ 기술과 ‘예측 기반 정합성(Prediction-based Consistency)’ 기술, 그리고 ‘AI 기반 노이즈 추출(AI-based Noise Filtering)’ 기술 등을 발전시키기 위해서는 AI의 역할은 중추적이다.
세 번째는 사용자가 원하고 기대하는 개인화된 경험을 제공하는 관련 기술들로서 사용자 경험에 최적화(Customized Personalized Experience)를 위한 기술 그룹이다. 인간의 경험은 감각통합에서 나오며 인간은 이미 외부 세계를 가상화하여 인식하는 시스템을 내재적으로 가지고 운용하고 있어서 가상현실을 실제처럼 느낄 수 있다. AR은 현실 공간의 가상 물체를 배열하고 현실을 기반으로 가상공간을 구축하는 기술[18]이기 때문에 최종 분석 기준은 사용자 개인의 감정, 문화 배경과 취향, 현재의 목적, 현재의 심리적 상태와 같은 아직 정량적 데이터로 구조화되지 않은 부분이 많다[19]. 그 또한 실시간으로 변화하므로 고도화된 AI 모델링을 통해서 사용자 맞춤형 화면의 인터페이스와 정보를 경험하기 위해서는 이미 저장된 개인 데이터와 현재 시점의 개인 환경 데이터의 분석이 필요하며 ‘장면 이해(Scene Understanding)’ 기술이 요구된다.
네 번째로는 ‘반응형 인터페이스 배치(Relational Inter- face Alinement)’와 관련된 기술들이다. AR 글래스 인터페이스는 상용화된 서비스의 개발이 이제부터 본격적으로 시작된다고 보아야 한다. 여기서는 공간적 인터페이스(Spatial Interface) 혹은 공간 환경 인식 기반 인터페이스(Environment-aware Interface)가 주요한 기술 쟁점이다. 공간적 상호작용은 사용자가 3D 공간에서 현실 세계와 같이 가상 물체와 상호작용하는 것으로 이 상호작용의 패러다임은 인터랙션과 인터페이스 기술 설계와 디자인에 완전히 새로운 시작을 가져왔다. 공간과 사용자의 관계적 맥락의 깊이, 거리 및 사용자 인체 공학을 수용하는 인터페이스가 몰입감을 주는 기술의 방향성이다.
Ⅳ. 실시간 융합 러닝 기반의 반응형 UI 플랫폼 개념 모델과 요구기술
1. 반응형 UI 플랫폼 개념모델
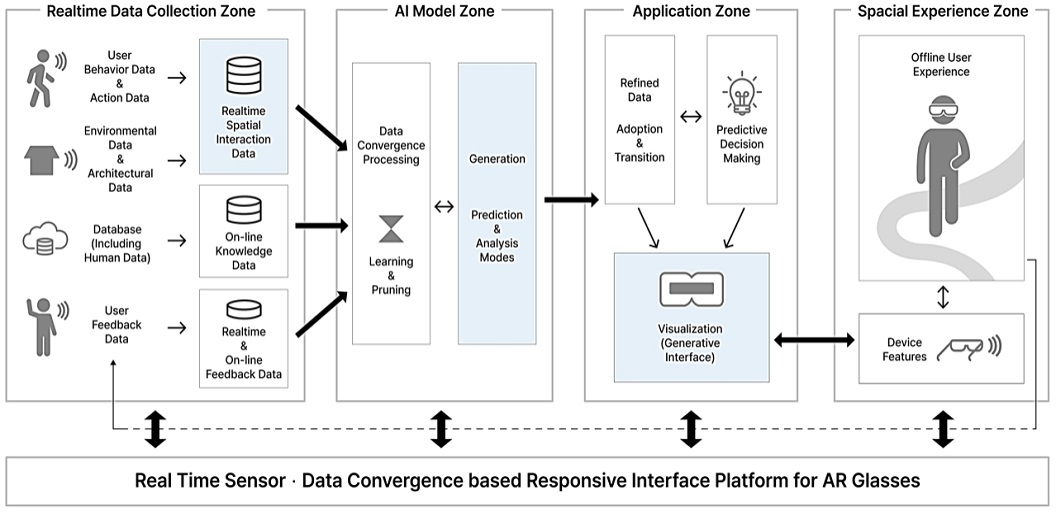
본 연구는 앞서 2장에서 추출한 4가지 기술 그룹들 과 사용자 실험연구를 통해 AR 글래스를 위한 융합 러닝 기반의 반응형 UI 플랫폼 개념모델을 다음의 그림 6과 같이 개발하였다. 모델은 4개의 시스템 영역(zone)을 형성하는데 ‘데이터 수집 단계’와 ‘모델링 단계’ 그리고 기기의 인터페이스에 적용되는 어플리케이션’ 그리고 디바이스와 함께 만들어지는 ‘개인의 실가상 경험의 구역’으로 나누어지면서 서로 작용한다. 4개의 ‘zone’들은 고유의 특화된 역할을 분담하지만, 전체적으로는 연계되고 통합 되면서 유기적 구조를 만들어 준다. 외부의 공간에 반응 하면서도 개인화된 인터페이스를 구성할 수 있는 구조를 제공한다.
공간 인터랙션 이전 단계로 사물 기반의 탠져블 인터랙션[20] 연구는 선행 연구들은 개발된 것들이 다수 있다. 사물과의 연동은 비교적 잘 구축되어 있어 연계 기술 개발이 속도를 낼 수 있을 것이다.
본 연구에서는 렌즈 등 기기에 대한 부분은 다루고 있지 않지만, 안면에 착용한다는 특수성으로 인해 기기의 무게라든가 개인화된 사이즈 차이를 극복해야 하는 어려움이 아직 남아있다. 또한 인간 시각의 탁월한 성능에 필적하는 동시에 근거리 디스플레이 모듈을 작고 가볍게 유지[21]하는 것 또한 앞으로의 도전적 과제이다.
2. 실가상 반응형 UI 플랫폼을 위한 요구 기술
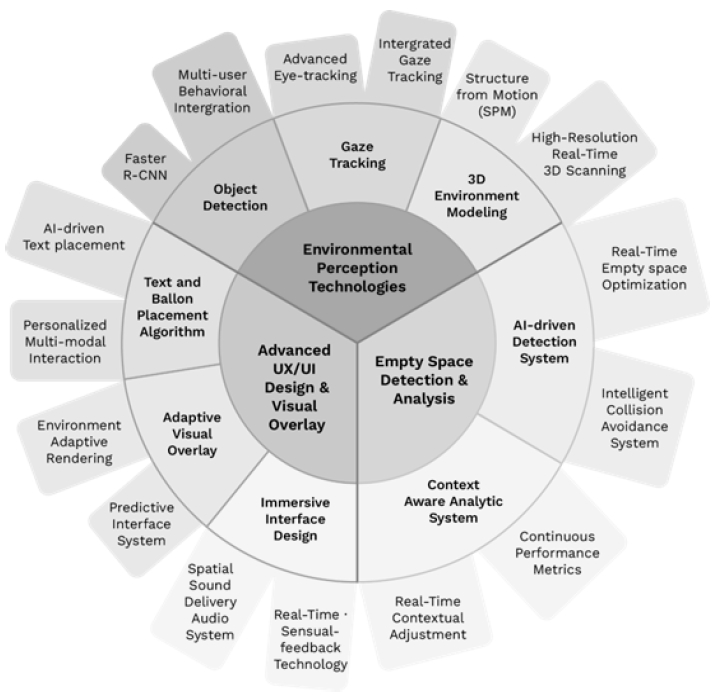
앞서 그림 6의 ‘실가상 반응형 UI 플랫폼’ 서비스를 구현하기 위해서는 사용자의 몰입감을 위한 여러 종류의 요구 기술들이 함께 맞물려 작동해야 한다. 사용자 입장의 몰입경험을 위한 기술은 어떤 것들이 있는지 예측해 보고자 본 연구에서는 앞서 실험과 문헌 연구를 기반으로 요구 기술을 다음(그림 7)과 같이 추출하였다.
그림 7의 요구 기술들은 사용자의 이동 및 시선의 방향과 상호 작용하게 되는 대상 콘텐츠의 정보(공간에서의 위치, 크기, 색) 그리고 환경(주변의 영향을 주는 물리적 요소, 빛, 날씨, 일조 방향 혹은 타 관람자) 등을 고려하면서 시각적 방해 요소를 최소화하는 인터페이스를 구성한다. 상황에 맞는 콘텐츠 배치를 위해 먼저 시야의 빈 곳(배경 등)을 먼저 찾고(Empty Space Detection) 이를 문맥적으로 분석하여 지금 이 사용자는 어떤 것을 관람하고 있었는지, 다음은 무엇을 보러 어디로 이동할 것인지를 예측(Environmental Perception Technology)하면서 몰입감 있는 관람을 위해 정보를 가감하여 조정한다. 또한 화면에서의 위치를 이동 (Advanced UX/UI Design)하면서 사용자의 요구 없이도 자동화된 기기의 화면과 시스템은 서비스를 제공한다는 시나리오를 가지고 있다. 종합적으로 인터페이스의 성능을 최적화된 사용자 경험에 맞추기 위해서는 서로 다른 시각 정보를 어떻게 사용자의 경험(행동을 포함) 중심으로 통합시키고 또한 서로 연동 시킬것인가에 연관된 기술이 바로 핵심이다.
Ⅴ. 결 론
AR 글래스와 같은 XR 미디어를 문화 콘텐츠 경험에의 활용은 사용자가 건축문화유산과 박물관의 전시품과 같은 관람 대상을 새로운 방식으로 만나고 경험하게 해준다. 이때 사용자는 관람 대상물과 사람 간의 단순한 양방향 이외에도 다자 간, 즉 공간과 환경과 같은 실제 배경까지도 포함하는 매우 복합적인 관계들을 포함한다. 따라서 몰입감 있고 개인화된 문화재 관람의 경험을 줄 수 있는 실가상 콘텐츠를 설계하기 위해서는 사용자 행동 기반 인터페이스가 선제 되어야 한다. 또한 공간적 인터랙션을 반영한 가상콘텐츠 안에서의 정보전달 방법이 사용자 접점 기술인 그래픽 인터페이스 관련 기술이 함께 발전되어야 한다.
본 논문은 사용자의 AR 안경을 통한 문화 콘텐츠 경험에서 사용자 경험 실험을 통해 필요한 요구 기술의 수요를 확인하고 문헌 연구 등을 통해 주요 기술의 방향성을 추출했다. 연구 결과로 자동화된 AI-기반 실가상 반응형 인터페이스를 설계하기 위한 기초단계로서 개념모델을 제안하였다. 몰입감 있는 실감 콘텐츠 경험을 제공하는 인터페이스 환경은 감각과 행동과 공간정보가 함께 연동하는 자동화된 인터페이스 플랫폼 안에서 초개인화된 경험을 생성하도록 설계되었다.
또한 앞서 개념적 플랫폼 설계를 통해 AR 글래스 콘텐츠 경험에서 몰입감을 위한 관련 요구 기술들을 8개의 그룹으로 분석하여 총 16개 기술 방향성을 추출하였다. 이는 사람의 감각과 경험의 관점에서 실가상 혼합 미디어 관련 기술의 발전을 위한 기초를 제공한다. 자동화된 AI 기반의 인터페이스 예측 시스템은 사용자의 실가상 환경을 넘나드는 XR 환경의 상호작용을 혁신적으로 변화시킨다. 본 연구는 향후 공간적 인터랙션과 인터페이스의 관계에 대한 실험을 통해 유효한 기술의 기준을 만들고 유효성을 확인하고 보완하는 후속 연구를 진행할 것이다.
Acknowledgments
본 연구는 2024년도 홍익대학교 교내연구지원으로 진행되었습니다.
References
-
B. Lee, M. Sedlmair, and D. Schmalstieg, “Design Patterns for Situated Visualization in Augmented Reality”, IEEE Transactions on Visualization and Computer Graphics.
[https://doi.org/10.1109/TVCG.2023.332739]

- F. He, et. al., “Authoring Edge-Based Opportunistic Tangible User Interfaces in Augmented Reality“. Proceedings of the 2023 CHI Conference on Human Factors in Computing Systems, CHI ’23, New York, USA, pp23–28 April 2023. [CrossRef]
-
P. A. Rauschnabel, R. Felix, C. Hinsch, H. Shahab, F. Alt, “What is XR? Towards a framework for augmented and virtual reality”, Computers in Human Behavior, 133 (2022), Article 107289.
[https://doi.org/10.1016/j.chb.2022.107289]

-
Ning et al. Deep Vision Servo Hand-Eye Coordination Planning Study for Sorting Robots. Symmetry 2022, 14, 152. Symmetry 2023, 15, 82.
[https://doi.org/10.3390/sym15010082]

- T. Kohei , et.al,. 2008. An information layout method for an optical see-through head mounted display focusing on the viewability. In 2008 7th IEEE/ACM International Symposium on Mixed and Augmented Reality. IEEE, pp139–142, 2008.
- B Kress, and T. Starner, “A Review of Head-Mounted Displays D) Technologies and Applications for Consumer Electronics”. In Photonic Applications for Aerospace, Commercial, and Harsh Environments IV; International Society for Optics and Photonics: Bellingham, WA, USA, Vol.8720, p. 87200A. 2013
- T. Kohei , et.al,. 2008. An information layout method for an optical see-through head mounted display focusing on the viewability. In 2008 7th IEEE/AC(HMM International Symposium on Mixed and Augmented Reality. IEEE, pp139–142, 2008
- K. Kiyokawa, “An Introduction to Head-Mounted Displays for Augmented Reality”. In Emerging Technologies of Augmented Reality:Interfaces and Design; IGI Global: Hershey, PA, USA, pp. 43–63. 2007.
-
R. Rzayev, et. al., “Effects of position of real-time translation on AR glasses”. Conference: MuC'20: Mensch und Computer pp251-257., 2020.
[https://doi.org/10.1145/3404983.3405523]

-
I. Verhulst, et. al., Do VR and AR versions of an immersive cultural experience engender different user experiences?, Computers in Human Behavior,Vol 125,2021,106951,ISSN 0747-5632.
[https://doi.org/10.1016/j.chb.2021.106951]

-
T. Combe et al., “CAVE and HMD: distance perception comparative study”. Virtual Reality vol. 27, pp2003–2013, 2023.
[https://doi.org/10.1007/s10055-023-00787-y]

-
S. Ahn, et.al., “Spatial Interaction Elements in AR-Glasses-Based Touristic Service Scenario Design”, Culture and Computing: 12th International Conference, C&C 2024, Held as Part of the 26th HCI International Conference, HCII 2024, Washington, DC, USA, June 29 – July 4, 2024, Proceedings pp 249 – 258 June 2024.
[https://doi.org/10.1007/978-3-031-61147-6_17]

-
L. Chen et. al., “Enhancing Multi-Modal Perception and Interaction: An Augmented Reality Visualization System for Complex Decision Making”. Systems 12, no. 1: 7. 2024.
[https://doi.org/10.3390/systems12010007]

-
S. Ahn, et.al., “Spatial Interaction Elements in AR-Glasses-Based Touristic Service Scenario Design”, Culture and Computing: 12th International Conference, C&C 2024, Held as Part of the 26th HCI International Conference, HCII 2024, Washington, DC, USA, June 29 – July 4, 2024, Proceedings pp 249 – 258, June 2024.
[https://doi.org/10.1007/978-3-031-61147-6_17]

- X. He and K. Zhou, “Display in the Air: Balancing Distraction and Workload in AR Glasses Interfaces for Driving Navigation”, rXiv preprint arXiv:2404.18357, , 2024.
-
J. Xiong, et al. “Augmented reality and virtual reality displays: emerging technologies and future perspectives”. Light Sci Appl 10, p216, 2021.
[https://doi.org/10.1038/s41377-021-00658-8]

- B.L.Due, “The Future of Smart Glasses: An Essay about Challenges and Possibilities with Smart Glasses”, Centre of Interaction Research and Communication Design, University of Copenhagen: København, Denmark, 2014; Vol.1, pp. 1–21, 2014.
- R.S. Michalski, J.G. Carbonell, and T.M. Mitchell, “Machine learning: An artificial intelligence approach”. Artif. Intell. Vol, 25, pp236–238. 1985[CrossRef].
- B Kress, and T. Starner, “A Review of Head-Mounted Displays D) Technologies and Applications for Consumer Electronics”. In Photonic Applications for Aerospace, Commercial, and Harsh Environments IV; International Society for Optics and Photonics: Bellingham, WA, USA, Vol.8720, p. 87200A. 2013.
-
M. Satkowski, and R. Dachselt, “Investigating the Impact of RealWorld Environments on the Perception of 2D Visualizationsin Augmented Reality”. In Proceedings of the 2021CHI Conference on Human Factors in Computing Systems(Yokohama, Japan) (CHI ’21). Association for Computing Machinery, New York,NY, USA, Article 522, pp.15, 2021.
[https://doi.org/10.1145/3411764.3445330]

- I.E.Sutherland, “A head-mounted three dimensional display”. In Proceedings of the AFIPS 68, San Francisco, CA, USA, 9–11 December 1968.
- J. Li, Y. Zhang, and C. Qian, “The enhanced resource modeling and real-time transmission technologies for digital twin based on qos considerations,” Robotics and Computer-Integrated Manufacturing, vol. 75, p. 102284, 2022.
-
P. Harms, “Automated usability evaluation of virtual reality applications”. ACM Trans. Comput.-Hum. Interact. 2019, 26, 1–36.
[https://doi.org/10.1145/3301423]

-
S. G. Ansari, “Toward Automated Assessment of User Experience in Extended Reality,” 2020 IEEE 13th International Conference on Software Testing, Validation and Verification (ICST), Porto, Portugal, 2020, pp. 430-432.
[https://doi.org/10.1109/ICST46399.2020.00056]

-
P. Renner and T. Pfeiffer, “Attention Guiding Using Augmented Reality in Complex Environments,” 2018 IEEE Conference on Virtual Reality and 3D User Interfaces (VR), Tuebingen/Reutlingen, Germany, 2018, pp. 771-772.
[https://doi.org/10.1109/VR.2018.8446396]


- 2004년 ~ 2005년 : University of London, (UK) Goldsmiths College, Research Fellow
- 2013년 : Brunel Univ. (UK), College of Design & Engineering, Design Innovation & Strategy Major (Ph.D)
- 2013년 ~ 2016년 : Hunan Univ. (China) College of Engineering & Design, 디자인학부 조교수
- 2016년 9월 ~ 현재 : 홍익대학교 (세종) 디자인컨버전스 학부 부교수
- ORCID : http://orcid.org/0000-0002-7717-2412
- 주 관심분야 : UX Research, HCI, Human-AI Communication, Spatial Interaction, Future Design Strategy